Project: Online Laravel Ecommerce System Project in PHP and MySQL with Source Code Free Download
About Online Laravel Ecommerce System in PHP MySQL Project Free Download
Online Laravel Ecommerce System in PHP MySQL Project with Source Code is intended for use on an e-commerce website. The design is appropriate for both modest and large enterprises. It was designed for your shopping store, fashion store, clothes store, digital store, watch store, men’s store, women’s store, children’s store, accessories store, shoe store, and other similar businesses. Designed on a grid structure, it’s simple to create your own website and modify any or all of the design elements. It’s everything you’re looking for in your shop. Once you have access to Online Laravel Ecommerce System, you will have a complete eCommerce platform solution at your fingertips.
Online Laravel Ecommerce System has a lot of useful features, and you can use it to build any eCommerce website. Online Laravel Ecommerce System is an excellent tool to use if you want to construct a website that makes a great impression and intrigues visitors. It will suit the needs of your website because it is simple to use. It comes with all of the required blocks and pre-built pieces to make building a gorgeous eCommerce website a breeze.
Each page is entirely responsive, ensuring that your design looks great on any device.
Online Laravel Ecommerce Systemm Features
These are the following features of Online Laravel Ecommerce System Project:
- Fully Ecommerce features: product catalog, product attributes, product variations, product collections, discounts, shipping…
- Sell Simple or Variable Products
- Built-in Order Tracking page
- Unlimted Categories & Sub-Categories
- Filter Products (eg by size, color, brands, categories, etc.)
- Optional Wishlist
- Gallery lightbox for product images
- Product Image Zoom
- Color, Label, and Image Swatches
- Product Quick View
- Frequently Bought Together
- Advanced Typography
- Single checkout page
- Support many payment methods: PayPal, Stripe, Paystack, Razorpay, Mollie…
- Multi-currency
- RTL support.
- Page, blog, menu, contact, newsletter, slider… modules are provided with the use of components to avoid boilerplate code.
- Powerful media system, also support Amazon S3, DigitalOcean Spaces
- SEO & sitemap support: access sitemap.xml to see more.
- Google Analytics: display analytics data in admin panel.
- Translation tool: easy to translate front theme and admin panel to your language.
- Beautiful theme is ready to use.
- Powerful Permission System: Manage user, team, role by permissions. Easy to manage user by permissions.
- Admin template comes with color schemes to match your taste.
- Fully Responsive: Compatible with all screen resolutions.
- Coding Standard: All code follow coding standards PSR-2 and best practices.
Server Requirements
These are the following server requirements of Online Laravel Ecommerce System:
- Apache, nginx, or another compatible web server.
- PHP >= 7.3 >> Higher
- MySQL Database server
- BCMath PHP Extension
- Ctype PHP Extension
- Fileinfo PHP extension
- JSON PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
- PDO PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
- Module Re_write server
- PHP_CURL Module Enable
Online Laravel Ecommerce System Script Installation
These are the steps on how to install Online Laravel Ecommerce System Script:
Install on hosting
- Upload all files into the root folder of your hosting (normally, it is public_html).
- Create a database and import data from database.sql (it’s located in source code).
- Create .env from .env.example and update your database credentials.
- Make sure APP_URL in .env is correct your domain. It should be APP_URL=http://your-domain.com
- Go to /admin to access to admin panel.
- The default admin account is botble – 159357.
Install locally or in VPS
- Create .env file from .env-example and update your configuration.
- Using sample data:
- Import database from database.sql.
- Don’t use sample data:
- Run php artisan migrate to create database structure.
- Run php artisan cms:user:create to create admin user.
- Run php artisan cms:theme:activate shopwise
- If you’re pulled source code from GIT server:
- Run php artisan vendor:publish –tag=cms-public –force
- Run php artisan cms:theme:assets:publish
- Run web locally:
- Change APP_URL in .env to APP_URL=http://localhost:8000
- Run php artisan serve. Open http://localhost:8000, you should see the homepage.
- Go to /admin to access to admin panel.
- If you’re using sample data, the default admin account is botble – 159357.
- If you don’t use sample data, you need to go to Admin -> Plugins then activate all plugins.
Related Questions for Installation
Question 1: Do i need VPS OR Dedicated Server?
ANS: No you can run our product with shared server too.
Question 2: Which Hosting Provider will be best you think?
ANS: Any hosting provider who provide Cpanel Based Hosting.
Question 3: What is Cpanel?
ANS: Cpanel is a Control panel for server. You can Check More Here
Question 4: Don’t have Cpanel?
ANS: No worry, its working with any control panel but Cpanel is too easy to manage, for that we recommend Cpanel based hosting.
How To Edit Code?
Once You Install The Product on Your Server, You Will have Two Folder and Few Files.
On Folder “assets”, We keep all kind of asset like CSS, JS, Images. So if You Want To Edit Or Change Any Asset, Have a Look on This Folder.
On Folder “core”, We keep The Core of Laravel.
We Maintain Laravel Structure(MVC) on This Project.
“core/routes/web.php” All Routes (URL) in This Folder. You can find the ControllerName@FunctionName Here.
“core/app” All Models are in This Folder.
“core/app/Http” All Controller are in This Folder. You can Change anything you want if you need to change any functionality.
“core/resources/views” You Have All HTML Structure Here. You can Change anything you want if you need to change anything on HTML.
Template HTML Structure
The HTML template uses Latest Bootstrap v4 with valid HTML5 tags. This theme is a responsive layout with 12 column Support column. All of the information in content area is nested within a class and comes with predefined classes.
CSS Files and Structure
Mainly three main CSS files are used in this theme. The first one bootstrap.css, second one is style.css which for this template and third one is responsive.css to control responsive layouts.
- Used Css File For Various Purpose :
- bootstrap.min.css (in css Folder)
- font-awesome.min.css (in css Folder)
- jquery.circliful.css (in sass Folder)
- font-awesome.min.css (in css Folder)slick.css (in css Folder)
- swiper.min.css (in css Folder)
- style.css (in css Folder)
- Responsive.css (in css Folder)
If you would like to edit a specific section of the site, simply find the appropriate label in the CSS file, and then scroll down until you find the appropriate style that needs to be edited.
jQuery and JavaScript
-
- jQuery
- Bootstrap (bootstrap.min.js)
- gmap (gmaps.js)
- Highlight (highlight.min.js)
- Isotope(Isotope.pkgd.min.js)
- Jquery UI(jquery-ui-slider.min.js)
- Circliful(jquery.circliful.js)
- Counterup (jquery.counterup.min.js)
- Ripple (jquery.ripples-min.js)
- Slicknav(jquery.slicknav.min.js)
- Tubular(jquery.tubular.1.0.js)
- Lightcase (lightcase.js)
- Map Script (map-script.js)
- Particles (particles.min.js)
- Raindrops (Raindrops.js)
- Slick (slick.min.js)
- Swiper (swiper.min.js)
- All Plugin Activation File (main.js)
- jQuery is a Javascript library that greatly reduces the amount of code that you must write.
- Most of the animation in this site is carried out from the customs scripts. There are a few functions worth looking over.
In addition to the custom scripts, I have implemented few “tried and true” plugins to create the effects. This plugin is packed, so you won’t need to manually edit anything in the file. The only necessary thing to know is how to call the method.
Complete Online Laravel Ecommerce System Project
- Name of Project: Online Laravel Ecommerce System ProjectScript
- Language: PHP
- Databases used: MySQL
- Design used: HTML JavaScript, Ajax, JQuery, Bootstrap
- Browser used: IE8, Google Chrome, Opera Mozilla
- Software used: WAMP/ XAMPP/ LAMP/MAMP
Screenshots
Frontend

online laravel ecommerce system best deal

online laravel ecommerce system free download

online laravel ecommerce system
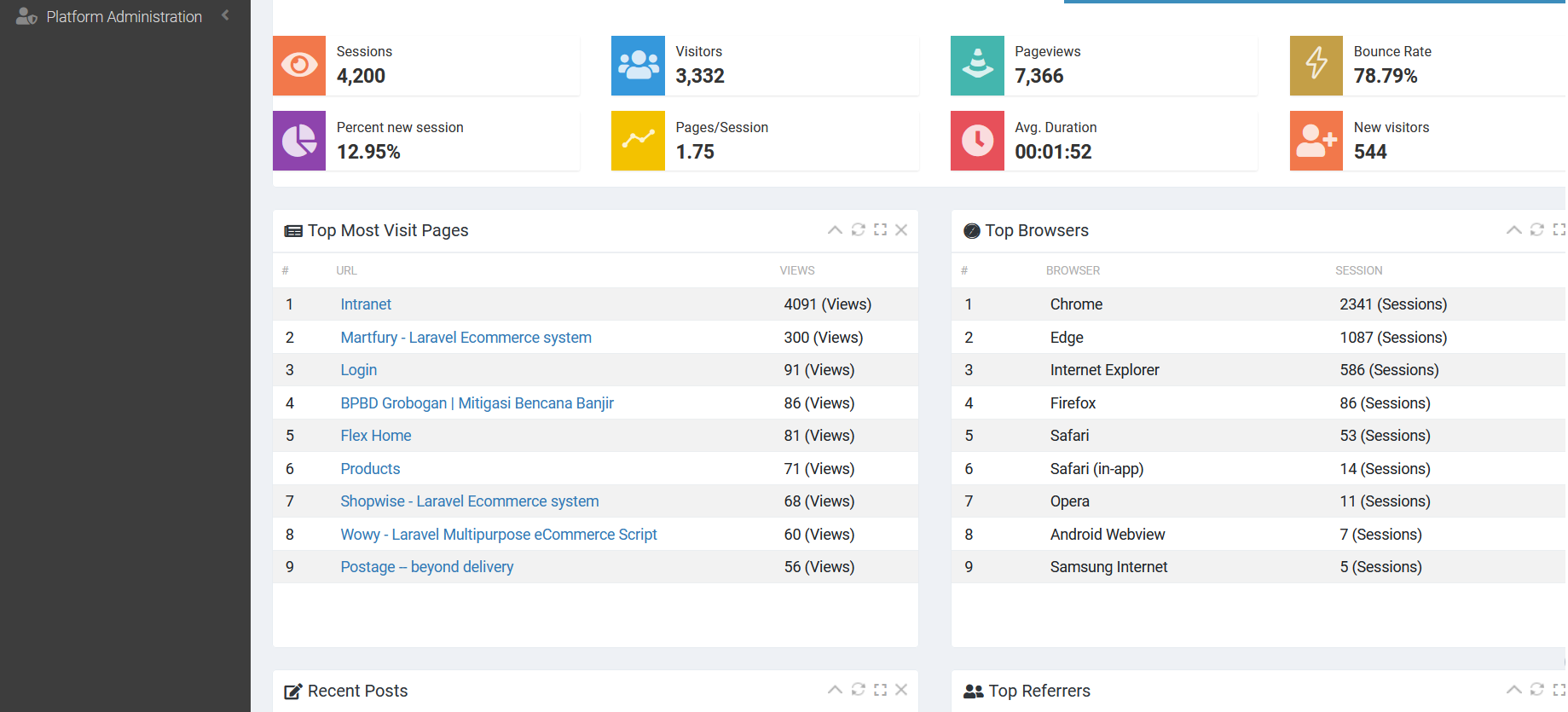
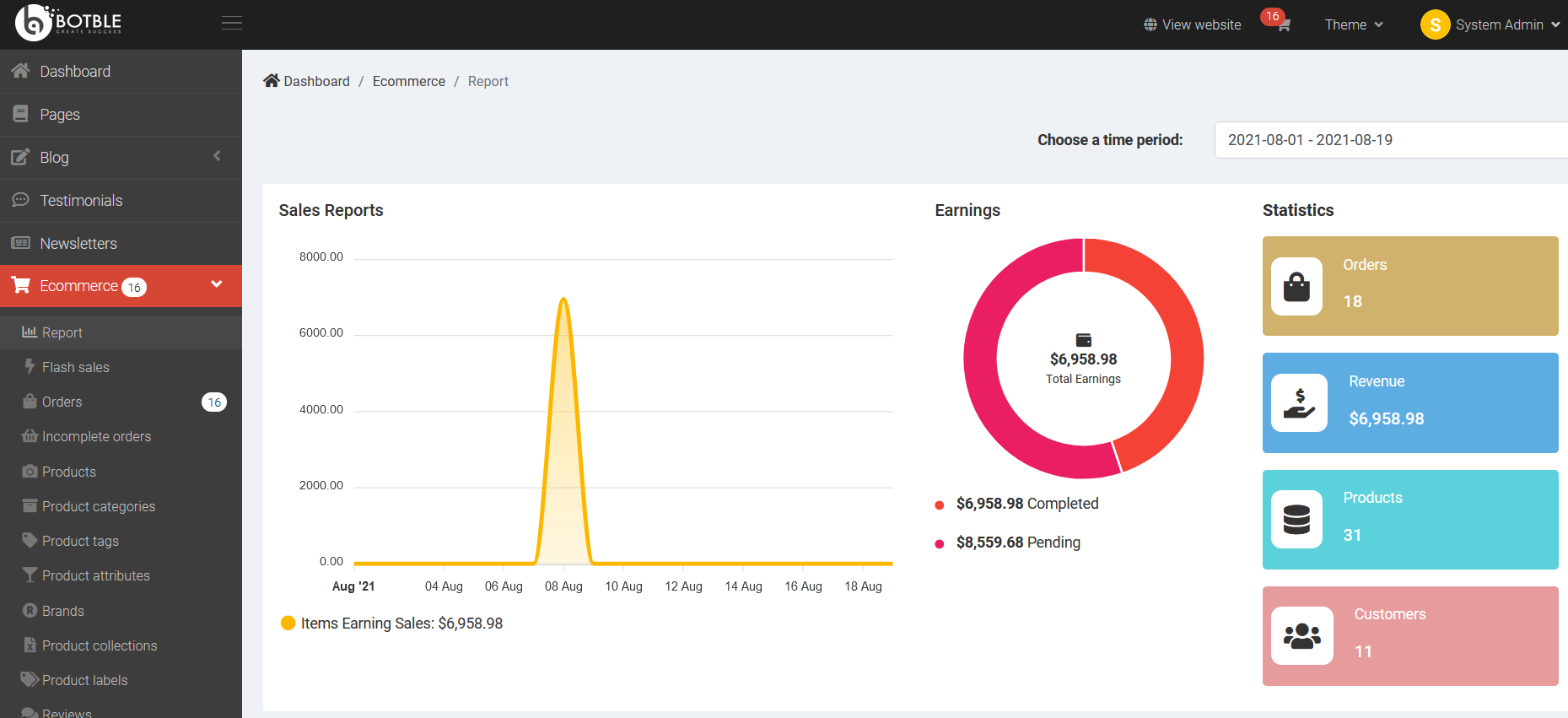
Backend

laravel ecommerce system free download

laravel ecommerce system project

laravel ecommerce system
Demonstration
Login Details as below :
Admin account: botble – 159357 (username & password are autofilled)
Customer account: john.smith@botble.com – 12345678
Test accounts for payment
- PayPal: test@botble.com – 12345678
- Credit Card for Stripe: 4242 4242 4242 4242 – Anything in the CVV and expiration date
- Credit Card for SSLCommerz & Razorpay: 4111111111111111, Exp: 12/25, CVV: 111